In the earlier post, element dragging functionality using d3 was demonstrated and this post demonstrates how it can be extended to work as a simple mapping tool similar to the one that was implemented using jsPlumb.
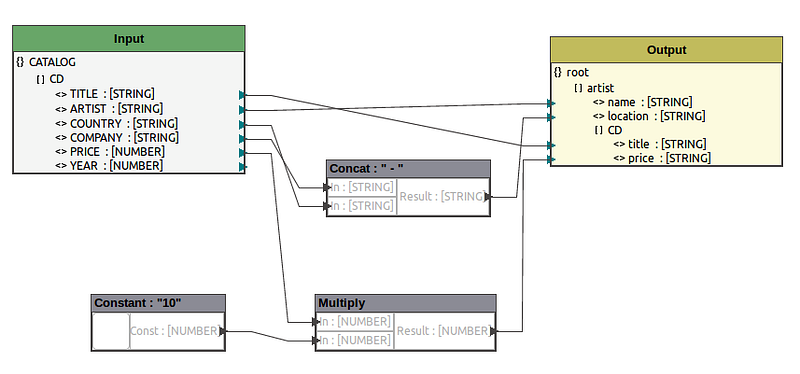
Earlier, the data array was used only for reading, and the positions of the elements such as rectangle, the dots and the text were calculated manually. In the following, we will be updating the data set by adding new values such as position details and dimensions, so that each of the elements corresponding to one object of the data array, have attributes that are relative to each other. In simpler words, we are mapping one object to a set comprising of a rectangle, a text, 2 dots and a line.
Further more, the dragging functionality is updated to detect if it has entered a node on the opposite side. If yes, the end will be attached to the dot on the corresponding node or the end will be removed.
The working application:
The code gist is as follows:
Earlier, the data array was used only for reading, and the positions of the elements such as rectangle, the dots and the text were calculated manually. In the following, we will be updating the data set by adding new values such as position details and dimensions, so that each of the elements corresponding to one object of the data array, have attributes that are relative to each other. In simpler words, we are mapping one object to a set comprising of a rectangle, a text, 2 dots and a line.
Further more, the dragging functionality is updated to detect if it has entered a node on the opposite side. If yes, the end will be attached to the dot on the corresponding node or the end will be removed.
The working application:
The code gist is as follows: